
15+ meilleurs éditeurs et testeurs HTML gratuits en ligne (2023)
L'éditeur de code HTML est un éditeur qui aide à écrire du code. Les fichiers HTML peuvent être créés à l'aide de simples éditeurs de texte comme le bloc-notes.
Mais l'utilisation d'éditeurs de code HTML vous aidera en vous assistant dans le code, en ajoutant des "crochets fermants" pour les balises, et en mettant en évidence et en codant par couleur. La mise en évidence et le codage couleur vous aideront lors de la mise à jour du fichier. Les éditeurs de code HTML augmentent la vitesse de frappe.
WYSIWYG signifie "What You See Is What You Get" (ce que vous voyez est ce que vous obtenez). Grâce à ces éditeurs, vous pouvez travailler sur une page Web sans avoir de grandes connaissances en matière de codage HTML. Vous pouvez modifier le composant dans la page de résultats et l'éditeur le reflétera dans le code ou créera le code correspondant. Ces éditeurs fournissent des résultats en temps réel et une fonction de glisser-déposer pour mettre à jour cette page de résultats.
Fonctionnalités communes des éditeurs de code HTML
- Autocomplétion.
- Ajout d'une bibliothèque pour les entités HTML.
- Avec l'aide de Site Explorer, vous pouvez visualiser les fichiers de manière hiérarchique.
- Certains éditeurs ont un FTP intégré pour télécharger les fichiers plus rapidement.
- Les éditeurs HTML avancés prennent en charge d'autres langages comme CSS et JavaScript.
- La plupart des éditeurs proposent la vue en écran partagé, qui vous permet de visualiser la sortie de votre code dans la moitié de l'écran et le code réel dans l'autre moitié de l'écran. Il n'est pas nécessaire de changer de fenêtre.
- Fonction de recherche et de remplacement. Cette fonction peut être avancée en fonction de l'éditeur de code HTML. La fonction avancée vous permettra de rechercher un mot spécifique ou un mot-clé dans un fichier spécifique ou sur l'ensemble du site Web.
- Une autre fonctionnalité importante est la mise en évidence des erreurs de syntaxe.
De nombreux éditeurs de code HTML en ligne sont disponibles. Ces éditeurs permettent d'éviter l'installation de logiciels et la configuration de l'environnement. En outre, la plupart de ces éditeurs fournissent gratuitement les fonctions de base. Pour les fonctions plus avancées, vous devrez payer un certain montant, mais cela est facultatif et dépend de vos besoins.
Liste des meilleurs éditeurs / testeurs HTML
- JSFiddle
- JS Bin
- Adobe Dreamweaver
- Codepen
- Tasse à café
- KompoZer
- BlueGriffon
- CKEditor
- Dabblet
- Éditeur HTML CSSDesk
1) JSFiddle.

JSFiddle est un éditeur HTML en ligne. Il prend en charge HTML, CSS et JavaScript. Les extraits de code dans JS Fiddle sont appelés fiddles.
Fonctionnalités
- Il vous permet de sélectionner différentes versions ou types de langage. Par exemple, dans le panneau HTML, vous pouvez sélectionner le type de document parmi plusieurs options telles que HTML 5, XHTML 1.0 Strict, et HTML 4.01 Transitional, etc.
- JavaScript vous permet de charger la bibliothèque.
Avantages
- Facile à utiliser.
- En plus de HTML, CSS et JavaScript, il offre un support aux frameworks JavaScript.
Inconvénients
- Il ne dispose pas de fonctionnalités avancées comme Codepen.
- Il y a des publicités gênantes.
Tarifs
Gratuit
2) JS Bin.

JS Bin est un éditeur de code HTML en ligne. Il prend en charge HTML, CSS et JavaScript. Il fonctionne rapidement et offre de nombreuses fonctionnalités comme la fin automatique des parenthèses, la mise en évidence des parenthèses, etc.
Fonctionnalités
- Vous pouvez exporter votre code HTML vers un fichier texte.
- Il vous montrera la sortie en temps réel de votre code.
- Il prend en charge les tests sur mobile.
- Il fournit deux autres fonctionnalités comme le code casting et le code de départ personnalisé.
- Toutes les fonctionnalités ci-dessus sont pour la version gratuite. Pour la version pro, il fournit plus de fonctionnalités supplémentaires comme Dropbox Sync, Private bins, Vanity URLs, et Email support, etc.
Avantages
- Il prend en charge les raccourcis clavier.
- Vous pouvez masquer le panneau.
Inconvénients
- Il offre des fonctionnalités limitées avec l'édition gratuite.
- Il affiche des avertissements en temps réel uniquement pour le JavaScript.
Tarifs
Une version gratuite est disponible. Et la version pro commence à partir de 130 $ par an ou 17 $ par mois.
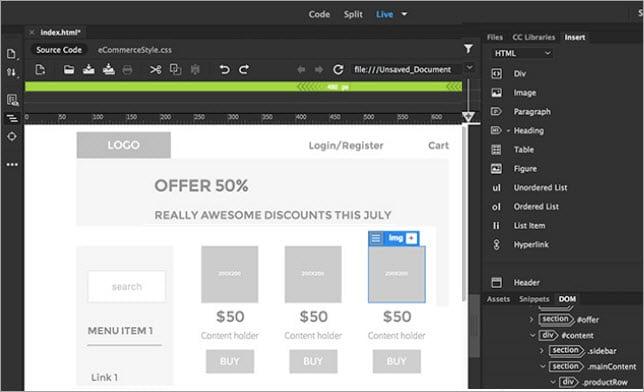
3) Adobe Dreamweaver.

Adobe Dreamweaver est un outil de développement de sites web. Dans ses versions les plus récentes, il prend en charge les CSS, le JavaScript et certains langages de programmation côté serveur. Il peut être utilisé sur Windows et Mac OS.
Fonctionnalités
- Mise en évidence de la syntaxe (version 5 et supérieure).
- Conseils de code.
- La coloration du code aide à la mise à jour du code.
- Vous pouvez développer un site web qui s'adapte à toutes les tailles d'écran.
Avantages
- Vous pouvez visualiser le résultat sous votre code, sans avoir à changer de fenêtre.
- Les erreurs mettent en évidence.
Inconvénients
- Il ne peut pas être utilisé avec les systèmes Linux.
- Il ne fournit pas la vue par navigateur.
Tarifs
20,99 $ par mois
4) Codepen.

Codepen est un éditeur de code HTML en ligne. Il peut être utilisé pour le HTML, le CSS et les scripts Java. Vous pouvez utiliser Codepen avec des équipes, pour l'éducation et l'écriture.
Fonctionnalités
- Codepen vous permet de préserver la confidentialité.
- Il permet de télécharger n'importe quel fichier comme une image, un pdf, un JavaScript, un CSS ou même un court fichier vidéo.
- Il fournit une fonctionnalité de projets, qui est comme un IDE. Il dispose d'un prétraitement automatique, du téléchargement de fichiers, du déploiement du site web et de nombreuses autres fonctionnalités.
- Vous pouvez voir le résultat de votre code sur plusieurs appareils et ordinateurs.
- Avec l'aide d'Embed Builder, vous pouvez créer des thèmes.
- Le mode professeur offre de nombreuses fonctionnalités, comme le partage du code et des résultats en temps réel avec les étudiants et le chat de groupe. Les étudiants peuvent enregistrer ce travail pour en avoir une copie.
Avantages
- Si vous avez besoin d'aide avec votre code, l'équipe de Codepen vous aide par le biais du chat Spectrum.
- Vous pouvez faire glisser et déposer le fichier à télécharger. Il est facile à utiliser.
Inconvénients
- Il offre très peu de fonctionnalités avec le plan gratuit.
Tarifs
- Plan gratuit.
- Starter annuel : 8 $ par mois.
- Développeur annuel : 12 $ par mois.
- Super annuel : 26 $ par mois.
- Pour les équipes : 12 $ par mois par membre.
5) CofeeCup.

Il s'agit d'un éditeur HTML pour le système d'exploitation Windows. Il prend en charge la création de nouveaux fichiers HTML et CSS. Vous pouvez également travailler sur n'importe quel site Web existant.
Fonctionnalités
- Il peut effectuer une édition WYSIWYG.
- Il dispose de quelques thèmes existants et de mises en page prêtes à l'emploi.
- Il assure la compatibilité entre les navigateurs.
- Il permet de référencer les balises et de compléter le code.
- La fonction d'aperçu en écran partagé vous permet de voir le résultat de votre code en dessous.
- Il dispose d'un chargeur FTP intégré.
Avantages
- Outre le HTML, il prend en charge le CSS, le PHP et le Markdown.
- Les thèmes sont personnalisables et réactifs.
Inconvénients
- Il ne s'agit pas d'un outil basé sur le cloud et il ne prend pas en charge d'autres systèmes d'exploitation que Windows.
Tarifs
49 $. Un essai gratuit est disponible.
6) KompoZer.

KompoZer est un éditeur WYSIWYG pour HTML. KompoZer est comme la nouvelle version de Nvu. Il a corrigé de nombreux bogues et ajouté de nouvelles fonctionnalités à Nvu. Comme il est basé sur Nvu, il utilise la base de code de Mozilla Composer. Il s'agit d'un outil open-source.
Fonctionnalités
- Il dispose d'un FTP intégré.
- Il dispose d'une gestion des tableaux, d'une gestion des formulaires et d'un support pour plusieurs sites web.
- La fonction de gestion des tableaux vous permet de créer un tableau. Vous pouvez redimensionner le tableau et y ajouter des lignes.
- Il fournit des modèles.
Avantages
- Facile à utiliser.
- Affiche la sortie en temps réel.
Inconvénients
- Son développement est actuellement arrêté.
Tarifs
Gratuit.
7) BlueGriffon.

BlueGriffon est un éditeur web pour Windows, Linux et Mac. Il peut être utilisé pour le HTML et le CSS. De nombreuses fonctionnalités sont disponibles par le biais d'add-ons.
Fonctionnalités
- Il supporte le HTML 5 (HTML& XML) même pour l'audio, la vidéo et les formulaires.
- Il propose deux thèmes : noir et clair.
- Il fournit des avertissements sur le nombre de mots.
- Pipette et sélecteur de couleurs pour Windows et Linux.
Avantages
- Application robuste.
Inconvénients
- Vous devez acheter un manuel d'utilisation. Il est disponible avec une licence de base et non avec la version gratuite.
Tarifs
- La version gratuite est disponible.
- La licence de base est proposée à partir de 87 dollars.
8) CKEditor.

Il s'agit d'un éditeur de texte avec une capacité WYSIWYG. Il possède des capacités de formatage en sortie HTML. Il vous permettra d'écrire directement sur des pages Web.
Fonctionnalités
- Prend en charge plusieurs navigateurs comme Chrome, Firefox, Safari et Microsoft Edge, etc.
- Fonctions de gestion des tables, comme le redimensionnement de la taille des colonnes.
- Il prend en charge les raccourcis clavier.
- Formatage de la sortie HTML pour les balises HTML.
Avantages
- Vérification de l'orthographe.
- Autocomplétion.
Tarifs
- Jusqu'à 5 utilisateurs, c'est gratuit.
- Jusqu'à 50 utilisateurs, le prix commence à 65 $.
- Jusqu'à 100 utilisateurs, le prix est de 110 $ et ainsi de suite. Vous pouvez vérifier les prix ici.
9) Dabblet.

Dabblet est un éditeur de code HTML en ligne. Il est davantage utilisé pour les CSS. Pour utiliser Dabblet, vous devez vous connecter à GitHub ou créer un compte sur GitHub.
Fonctionnalités
- Il n'est pas nécessaire d'ajouter des préfixes à votre code.
- Il peut traiter des éléments avec des attributs de style.
- Il peut traiter chaque feuille de style dans <link>.
Avantages
- Vous pouvez ajuster vos paramètres d'affichage.
- Vous pouvez définir la taille de la police.
Inconvénients
- Prise en charge limitée des navigateurs. Il peut être utilisé dans IE9+, Opera10+, Chrome, et Safari 4+. Ceci est pour le bureau. Pour les navigateurs mobiles, il prend en charge Safari, le navigateur Android, Opera Mobile et Chrome.
- Il ne supporte pas JavaScript.
Tarifs
Gratuit
10) CSSDesk.
%2520(1).jpeg)
Il s'agit d'un éditeur de code HTML en ligne. Il prend en charge le HTML, le CSS et le JavaScript. Vous pouvez télécharger le code dans un fichier.
Fonctionnalités
- Il permet de coder en temps réel avec de nombreuses personnes.
- Supporte la création, l'observation et les Codecast. Codecast est un enregistrement du code tapé dans l'éditeur. Il peut s'agir de l'enregistrement du code tapé par d'autres personnes.
- Vous pouvez afficher notre création sur la galerie du bureau CSS.
Avantages
- Il prend en charge le partage des cas de test avec un pair sur les forums et StackOverflow.
- Il fournit une aide pour les cas de test.
- Vous pouvez facilement partager votre travail sur Twitter et Facebook.
Tarifs
L'inscription est gratuite mais pour des fonctions plus avancées, vous devrez peut-être les contacter.
Outils supplémentaires
11) TinyMCE
Il s'agit d'un éditeur de texte open-source doté de riches fonctionnalités. Il est conçu pour être facilement intégré aux bibliothèques JavaScript. Il prend en charge plusieurs navigateurs et systèmes d'exploitation.
Site web : TinyMCE.
12) HTML-Kit
Cet éditeur de code HTML ne supporte que le système d'exploitation Windows. Pour les langages, il prend en charge HTML, XHTML et XML. Sa version d'essai est disponible. Vous pouvez l'acheter pour un prix à partir de 49 $.
Site web : HTML-Kit
13) Mobirise
Mobirise est un outil de création de sites Web. Pour la construction complète de sites Web, il prend en charge la fonction glisser-déposer. Ainsi, avec l'aide de cet outil, vous pouvez construire le site Web sans codage. Il est disponible gratuitement.
Site web : Mobirise
14) Google Web Designer
Il prend en charge HTML5. Il peut être utilisé sur Windows, Linux et Mac OS. Il est spécifiquement utilisé pour créer des annonces HTML5 et du contenu HTML5.
Site web : Google Web Designer
15) Microsoft FrontPage
Il s'agit d'un éditeur WYSIWYG pour Windows de Microsoft. Il a été remplacé par deux éditeurs, Microsoft Expression Web et SharePoint Designer (pour les ordinateurs de bureau) qui ont également été remplacés par SharePoint Designer qui est basé sur le Web.
Site web : Microsoft FrontPage
Autres éditeurs HTML en ligne
HTML Editor
Il dispose également d'un éditeur WYSIWYG. Il fournit de nombreuses options comme la taille de la police, le choix des couleurs, etc. Il fournit un convertisseur de document. Il permet de convertir n'importe quel document (PDF, Excel, etc.) en HTML. Vous pouvez facilement ajouter des images, des tableaux, des titres, etc. Une option d'annulation est également disponible. Vous pouvez l'utiliser gratuitement. Si vous souhaitez des fonctionnalités supplémentaires, vous pouvez opter pour la version payante pro-HTMLG.
Htmlg
Il peut convertir n'importe quel fichier en HTML. Il est facile d'utiliser cet éditeur. Une démo gratuite est disponible. Mais pour utiliser toutes les fonctionnalités, vous devez vous abonner au prix d'environ 10 $.
HTML5 Editor
Il offre de nombreuses fonctionnalités comme la coloration syntaxique, le réglage de la taille de la police. Il offre également de nombreuses options pour compresser le code. Il prend en charge plusieurs navigateurs. Il ne nécessite pas d'abonnement.
HTML Editor Tools
Il dispose également d'un éditeur WYSIWYG. Vous obtiendrez une sortie en temps réel. Il fournit une coloration syntaxique et de nombreuses options de nettoyage. Il peut convertir n'importe quel fichier en HTML. Il prend en charge HTML, CSS et JavaScript. Il est disponible gratuitement. Sa version Pro est, ce que nous avons vu dans la deuxième ligne de ce tableau.
Froala
Il dispose également d'un éditeur WYSIWYG. Vous obtiendrez ici une sortie en temps réel. Il prend en charge le croisement des navigateurs et des plates-formes. Il peut convertir de Microsoft Word en HTML. Il a une fonction de nettoyage. Il est disponible gratuitement.
Quackit
Il fournit des modèles réactifs téléchargeables gratuitement. Il est facile à utiliser. Sans codage, vous pouvez développer la page HTML.
Real Time HTML Editor
Il s'agit d'un éditeur HTML en ligne et en temps réel.
Conclusion
JSFiddle est un outil basé sur le cloud et disponible gratuitement. Codepen est un outil commercial mais offre de bonnes fonctionnalités pour le prix.
Codepen et JSFiddle sont tous deux populaires parmi les développeurs.
CoffeeCup est l'éditeur HTML pour Windows OS. Si vous ne voulez pas opter pour un éditeur de code HTML en ligne ou basé sur le cloud, CoffeeCup est la meilleure option. BlueGriffon offre de bonnes fonctionnalités avec l'option payante. Tous les autres éditeurs de code HTML mentionnés dans ce tutoriel sont en première position.
Vous pouvez choisir l'un de ces outils en fonction de vos besoins et des capacités de l'éditeur de code HTML.



